Divine Tips About Can I Take H1 And H2 Together

Understanding H1 and H2 Headings
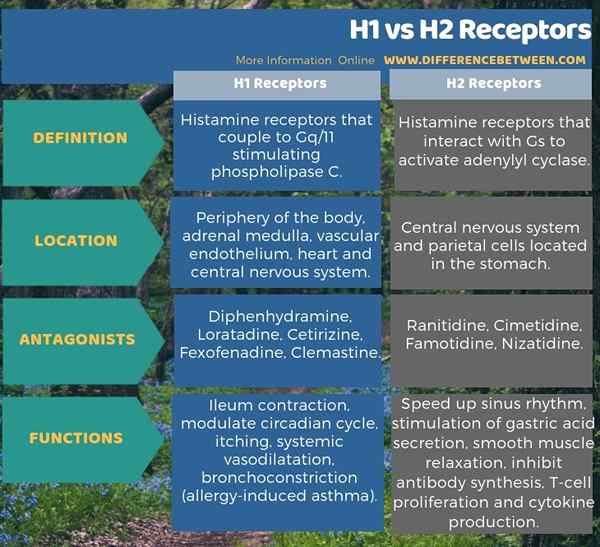
1. What are H1 and H2 tags, really?
So, you're wondering about H1 and H2 tags, huh? Think of them like the signs on a building. The H1 is the HUGE sign out front telling everyone what the whole place is about — the main title of your page. It's the big cheese, the head honcho, the... well, you get the idea. It's important. Google loves it. Your readers need it.
Then, you have H2 tags. These are like the signs inside, pointing you to different departments or sections within the building. They break down the main topic into smaller, digestible chunks. They're still pretty important, but not quite as major as the H1. They guide the reader (and Google) through the different areas of your content. Consider them your friendly, helpful, directional sign.
A well-structured page uses these headings in a hierarchical order. You start with the big picture (H1) and then drill down into the specifics (H2s, H3s, and so on). Its like an outline, but way more visually appealing. Trust me, nobody wants to read a wall of text without any clear sections.
And just to be clear, these aren't just about making your page look pretty (though they do help!). They're about telling search engines exactly what your page is about. The clearer you are, the better your chances of ranking well. So, pay attention!
Can You Technically Use Them Together?
2. The Short Answer
Okay, the burning question: "Can I take H1 and H2 together?" Technically, yes. The internet police aren't going to come knocking if you put an H2 right after an H1. Your website won't implode. Cats and dogs won't suddenly start living together. But... should you? That's a different story.
The best practice, and the one that's going to make Google (and your readers) the happiest, is to have some content between your H1 and your first H2. Think of it like introducing the main topic before diving into the specifics. You wouldn't just walk into a room and start rattling off details without any context, would you? (Unless you're that person, and we all know one of those.)
That little bit of introductory content gives your readers a roadmap. It tells them what to expect. It sets the tone. It makes the whole experience much smoother and more enjoyable. And a happy reader is more likely to stick around, read more, and maybe even share your content.
So, while you can technically put an H2 right after an H1, it's generally a good idea to throw in a paragraph or two to provide some context first. It's like adding a little bit of seasoning to your content — it just makes everything better.

Why Context Matters
3. Think Like a Search Engine
Let's put on our Google-bot hats for a minute. When Google crawls your page, it's trying to figure out what it's all about. The H1 gives it the general topic, but the content between the H1 and the H2 helps to clarify and expand on that topic. It's like filling in the blanks.
If you just have an H1 followed immediately by an H2, Google might be a little confused. It's like being given a headline without the actual story. The content provides the necessary context to understand the topic in more depth. It helps Google categorize your page and match it to relevant search queries.
Google's ultimate goal is to provide users with the most relevant and helpful search results. If your page is well-structured and easy to understand, Google is more likely to see it as a valuable resource. And that, my friend, is how you climb those search engine rankings.
So, when you're structuring your page, remember that Google is looking for context. Don't just throw up a bunch of headings and hope for the best. Take the time to write some meaningful content that connects those headings together. It'll make a world of difference.

Best Practices for Using H1 and H2 Tags
4. Creating a Harmonious Heading Hierarchy
Alright, let's talk best practices. The goal here is to create a clear, logical, and user-friendly structure for your content. Think of it like building a house — you need a solid foundation and a well-defined framework.
First, make sure you only have one H1 tag per page. This is your main title, your guiding star, the beacon of hope for lost internet souls. Don't dilute its power by using multiple H1s. Its a single, impactful statement.
Next, use H2 tags to break down your content into logical sections. Each H2 should cover a specific aspect of the main topic. Try to keep your sections relatively similar in length and depth. You don't want one section to be a massive, sprawling epic while another is just a tiny haiku.
And finally, don't be afraid to use H3s, H4s, and even H5s to further subdivide your content. Just remember to maintain a clear hierarchy. H3s should fall under H2s, H4s should fall under H3s, and so on. It's like a family tree of information. Keep it organized, and everyone will be happy.

H1 Vs. H2 The Differences & How To Choose Right Heading Tag
Practical Examples and Tips
5. Putting Theory into Practice
Okay, enough theory. Let's get practical. Imagine you're writing an article about "The Best Types of Coffee." Your H1 might be: "The Ultimate Guide to Coffee: Exploring the Best Types and Brews."
Now, before you jump straight into your H2s, you might write a paragraph or two introducing the topic. Something like: "Coffee is more than just a morning pick-me-up. It's a global phenomenon with a rich history and a dizzying array of varieties. In this guide, we'll explore some of the most popular and delicious types of coffee, from the bold espresso to the smooth cold brew."
Then, you can start your H2s. "Espresso: The Intense Shot of Energy," "Latte: A Creamy Delight," "Cold Brew: Smooth and Refreshing," and so on. Under each H2, you can provide more details about that particular type of coffee. And within those sections, you might use H3s to discuss different brewing methods, flavor profiles, or regional variations.
The key is to create a logical flow that guides the reader from the general topic to the specific details. And remember to always provide context and explanation. Don't just assume that your readers know what you're talking about. Spell it out for them in a clear, concise, and engaging way.

FAQ
6. Q
A: Not necessarily, but it can be a sign that your content isn't focused enough. Too many H2s might mean you're trying to cover too much ground in a single page. Consider breaking your content into multiple, more focused articles if you find yourself with an overwhelming number of H2s. Quality over quantity!
7. Q
A: Yes, absolutely! The closer your H1 tag is to the top of the page, the better. And make sure your H2 tags are logically placed within your content to break it up and guide the reader (and Google) through the information. Placement matters for readability and SEO!
8. Q
A: Heading tags provide semantic meaning to your content, while CSS only affects the visual appearance. You can use CSS to make any text look like a heading, but that doesn't tell Google that it is a heading. Use heading tags for their intended purpose — to structure your content — and use CSS to style them however you like.