Inspirating Info About What Is A Header For

Email Header Examples, Explained, Samples UniOne Blog
The Header's Job
1. Guiding Readers Through the Digital Landscape
At their core, headers are all about organization. They break up large chunks of text into smaller, digestible bits. Imagine trying to read a novel with no chapter titles — daunting, right? Headers do the same thing for web content. They give readers a quick overview of what each section is about, allowing them to skim and find the information they need quickly.
Beyond just breaking things up, headers also create a visual hierarchy. They signal the importance of different sections. A big, bold header screams, "Hey, pay attention to this!" while a smaller one might indicate a subtopic or supporting detail. This visual structure makes it easier for the eye to follow and for the brain to process the information.
But it's not just about making things pretty. Good headers act as mini-summaries, encapsulating the essence of the paragraphs that follow. They give readers a preview of what to expect, helping them decide if they want to delve deeper. This is especially important in today's fast-paced world, where people are constantly bombarded with information and have limited attention spans.
And lets not forget accessibility! Well-structured headers make websites more accessible to people using screen readers. Screen readers rely on headers to navigate content, allowing users with visual impairments to easily jump between sections and understand the overall structure of the page. It's about making the web a welcoming place for everyone.

The Search Engine Connection
2. Speaking the Language of Google (and Other Search Engines)
Search engines like Google aren't just looking for keywords scattered throughout your text. They're also trying to understand the overall structure and meaning of your content. Headers play a vital role in this process. They act as signals, telling search engines what each section of your page is about.
When you use relevant keywords in your headers, you're essentially telling Google, "Hey, this page is about this topic!" This helps search engines understand the context of your content and rank it appropriately. It's like labeling the different parts of a house so that visitors (or, in this case, search engine crawlers) know where everything is.
But keyword stuffing is a no-no. Don't try to cram every possible keyword into your headers. That's a surefire way to get penalized by Google. Instead, focus on using keywords naturally and in a way that makes sense for your readers. Think of it as a conversation, not a shouting match.
Beyond keywords, headers also help search engines understand the overall hierarchy of your content. They can tell the difference between a main topic and a subtopic, which helps them understand the relationships between different pieces of information. This, in turn, allows them to better assess the relevance and quality of your content.

Header Design Examples & Best Practices Uxcel
Crafting Effective Headers
3. Making Your Headers Shine (Without Being Obnoxious)
So, how do you craft headers that are both reader-friendly and search engine-friendly? First, focus on clarity. Your headers should accurately reflect the content of the sections they introduce. Avoid being too vague or ambiguous. The clearer your headers are, the easier it will be for readers and search engines to understand your message.
Next, consider using keywords strategically. Don't force them in if they don't fit naturally, but do try to incorporate them when possible. Think about the terms people might use to search for the information you're providing. These terms are good candidates for your headers.
Also, pay attention to the visual hierarchy. Use different header sizes (H1, H2, H3, etc.) to indicate the relative importance of different sections. The most important sections should have the largest headers, while less important sections can have smaller headers.
Finally, don't be afraid to add a little personality to your headers. A well-crafted header can be engaging and even humorous. It can grab the reader's attention and make them want to learn more. Just be sure to keep it professional and relevant to your topic.

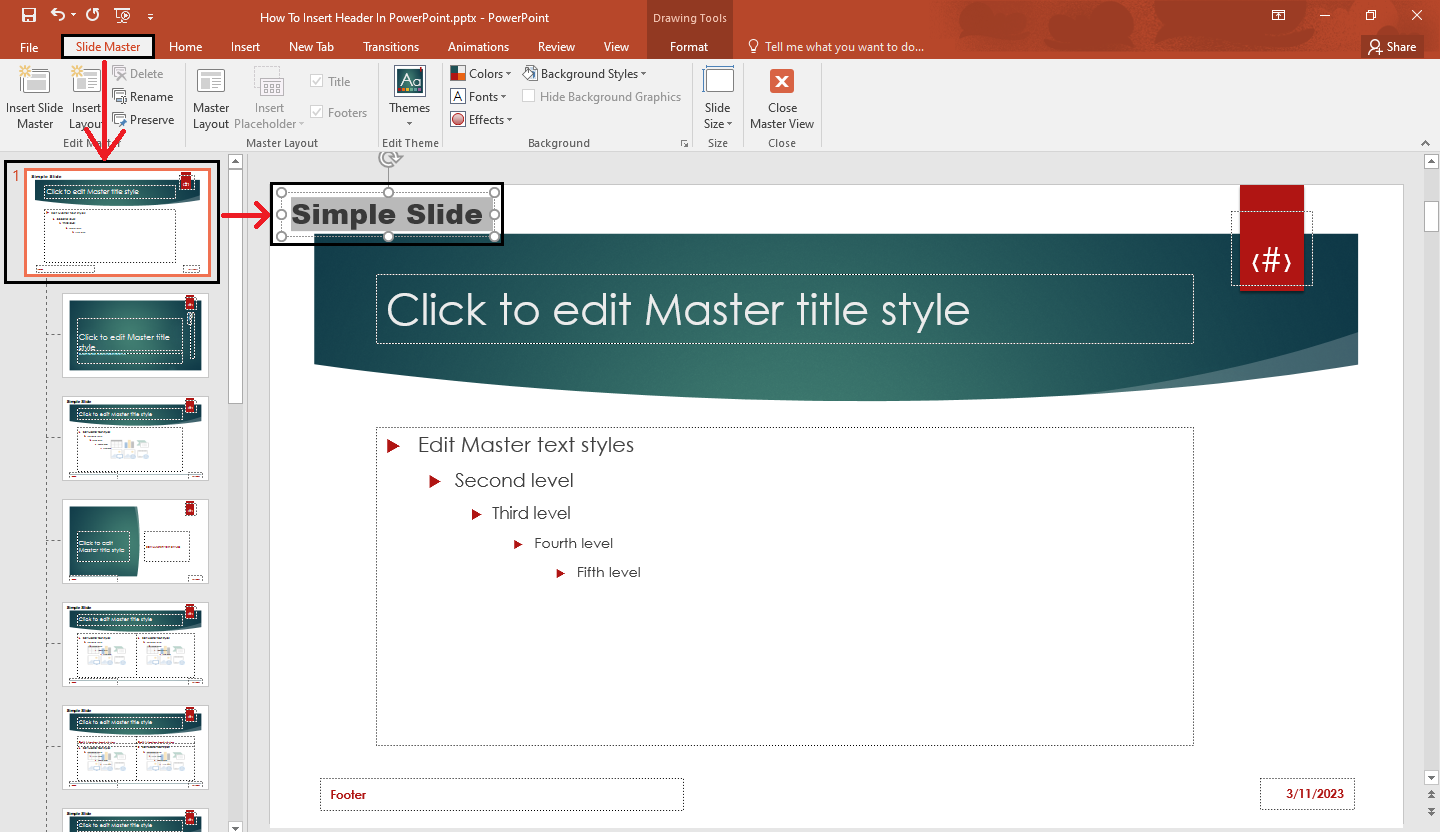
How To Use Headers And Footers In Word, Excel, PowerPoint Make
Examples of Good and Bad Headers
4. Learning From the Best (and Worst)
Let's look at some examples to illustrate what makes a good header and what makes a bad header. A bad header might be something like "Interesting Stuff." This is vague and doesn't tell the reader anything about the content of the section. A good header, on the other hand, might be something like "The Benefits of Eating Dark Chocolate." This is clear, specific, and tells the reader exactly what the section is about.
Another example of a bad header might be "Click Here!" This is not only vague but also encourages clickbait behavior. A good header in this case might be "Download Our Free E-book on Digital Marketing." This is clear, specific, and provides a clear call to action.
Also consider the context. A header that might be appropriate for a blog post might not be appropriate for a formal research paper. Think about your audience and the purpose of your content when crafting your headers. Tailor them to the specific context of your writing.
Ultimately, the best headers are those that are clear, concise, and relevant. They accurately reflect the content of the sections they introduce, and they help readers and search engines understand the overall structure and meaning of your content. They act as signposts, guiding readers through the digital landscape and making sure they don't get lost along the way.

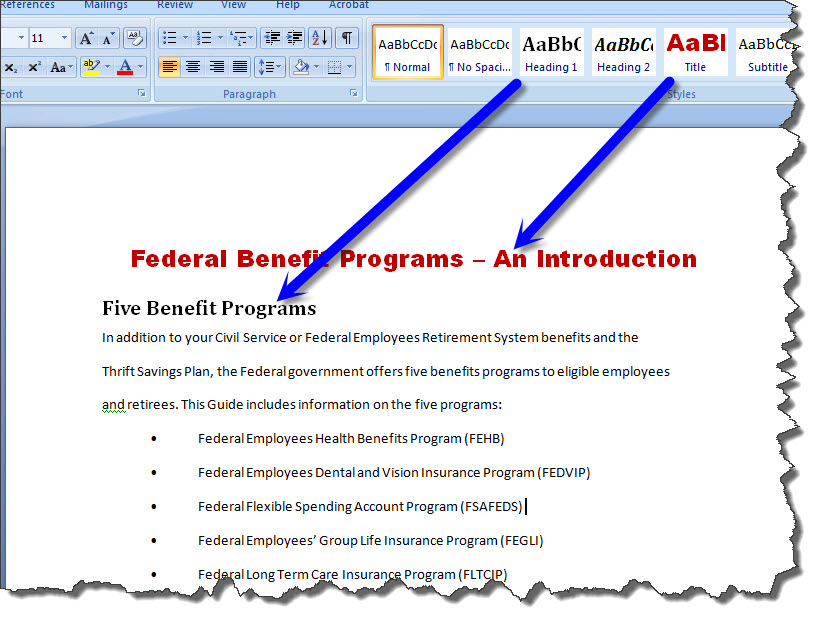
How To Make Header And Footer In Ms Word
Why Headers Matter
5. The Importance of Organization in the Digital Age
Headers might seem like a small detail, but they play a crucial role in making your website user-friendly and search engine-friendly. They help you organize your content, improve readability, and signal the importance of different sections to both readers and search engines. They're the silent heroes of the internet, working tirelessly to make the web a more accessible and enjoyable place for everyone.
So, the next time you're writing content for the web, take a moment to think about your headers. Craft them carefully, use keywords strategically, and pay attention to the visual hierarchy. You might be surprised at the difference it makes.
Think of headers as the scaffolding that holds your content together. Without them, your content would be a jumbled mess, difficult to navigate and understand. With them, your content is a well-organized and engaging experience, inviting readers to explore and learn.
And remember, a well-structured website is a happy website. Happy readers, happy search engines, and happy you. So, embrace the power of headers and start crafting content that shines.

FAQ About Headers
6. Your Burning Questions Answered
Q: What's the difference between H1, H2, and H3 headers?A: H1 headers are the most important and should be used for the main title of your page. H2 headers are used for major subheadings, and H3 headers are used for sub-subheadings. Think of it like an outline: H1 is the main topic, H2 is a major point, and H3 is a supporting detail.
Q: How many headers should I use on a page?A: There's no magic number, but aim for a clear structure. Use enough headers to break up your content logically and make it easy to scan. Avoid using too many headers, as this can make your page look cluttered.
Q: Can I use images as headers?A: While you can use images that look like headers, it's generally not recommended for accessibility and SEO reasons. Screen readers can't read text within images, and search engines can't easily understand the meaning of an image. Stick to using proper HTML header tags.
Q: Should my H1 tag always be the same as my page title?A: Often, yes, it's a good practice. It reinforces the main topic of the page. However, there might be situations where you want a slightly different H1 tag to be more descriptive or engaging for readers. Use your best judgment.